XIX. Templates Django▲
Il est temps d'afficher des données ! Pour nous aider, Django fournit des balises de gabarit (template tags) qui sont intégrées au framework. Pour le reste du tutoriel, nous utiliserons plutôt le mot template, bien plus répandu que sa traduction « gabarit ».
XIX-A. Qu'est-ce que c'est que des balises de template ?▲
En HTML, vous ne pouvez pas mettre directement du code Python, car les navigateurs seraient incapables de le comprendre. Les navigateurs ne connaissent que le HTML. Nous vous avons signalé précédemment que HTML est du genre statique, alors que Python est bien plus dynamique.
Les Balises de template Django nous permettent de transférer des choses ressemblant à du Python dans du HTML afin de nous permettre de construire des sites web plus rapidement et facilement. Cool, non ?
XIX-B. Template d'affichage de la liste des posts▲
Dans le chapitre précédent, nous avons donné à notre template une liste d'articles à l'aide de la variable posts. Nous allons maintenant les afficher en HTML.
Afin d'afficher une variable dans un template Django, nous utiliserons des doubles accolades avec le nom de la variable à l'intérieur. Ça ressemble à ceci :
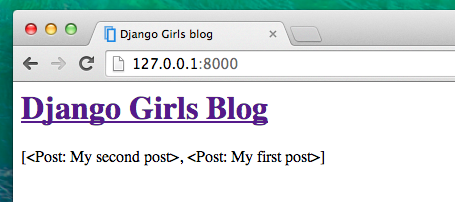
{{ posts }}Essayez de faire la même chose avec votre template blog/templates/blog/post_list.html. Remplacez tout ce qui se trouve entre la seconde balise <div> jusqu'au troisième </div> avec la ligne {{ posts }}. Sauvegardez votre fichier et rafraîchissez votre page pour voir le résultat :

Comme vous pouvez le voir, tout ce que nous avons, c'est ceci :
<QuerySet [<Post: My second post>, <Post: My first post>]>Cela signifie que Django l'interprète comme une liste d'objets. Essayez de vous rappeler comment afficher des listes en Python. Si vous avez un trou de mémoire, allez voir dans le chapitre Introduction à Python. Vous avez trouvé ? Avec des boucles ! Dans un template Django, vous pouvez les écrire de la façon suivante :
2.
3.
{% for post in posts %}
{{ post }}
{% endfor %}
Essayez ceci dans votre template.

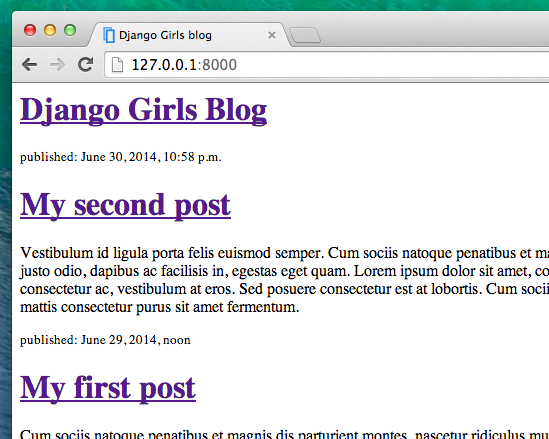
Ça marche ! Cependant, nous aimerions plutôt les afficher à la manière des posts statiques, comme lorsque nous les avions créés dans le chapitre Introduction au HTML. Vous pouvez mixer HTML et balises de template. Notre body ressemble maintenant à ceci :
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
<div>
<h1><a href="/">Django Girls Blog</a></h1>
</div>
{% for post in posts %}
<div>
<p>publié: {{ post.published_date }}</p>
<h1><a href="">{{ post.title }}</a></h1>
<p>{{ post.text|linebreaksbr }}</p>
</div>
{% endfor %}
Tout ce qui se situe entre {% for %} et {% endfor %} va être répété pour chaque objet présent dans la liste. Rafraîchissez votre page :
Avez-vous remarqué que nous utilisons une notation légèrement différente cette fois ({{ post.title }} ou {{ post.text }}) ? Nous accédons aux données associées à chaque champ défini dans notre modèle Post. De même, les barres verticales | nous permettent de rediriger le texte des articles à travers un filtre qui convertit automatiquement les fins de lignes en paragraphes.
XIX-C. Encore une chose !▲
Maintenant, ça serait bien de voir si votre site Web fonctionne toujours sur Internet. Nous allons essayer de le redéployer sur PythonAnywhere. Voici un récapitulatif des étapes…
-
En premier lieu, envoyez votre code sur GitHub (push)
Sélectionnez1.
2.
3.
4.
5.
6.
7.
8.$git status [...]$git add --all .$git status [...]$git commit -m"Modified templates to display posts from database."[...]$git push - Ensuite, reconnectez-vous à PythonAnywhere et allez sur la « Bash console » (ou démarrez-en une nouvelle), et lancez les commandes suivantes :
2.
3.
$ cd my-first-blog
$ git pull
[...]
- Finalement, allez sur l'onglet Web et cliquez sur Reload sur votre application web. Votre site mis à jour devrait être en ligne !
Félicitations ! Maintenant, pourquoi ne pas essayer d'ajouter un nouvel article à l'aide de l'interface d'administration ? N'oubliez pas d'ajouter une date de publication ! Ensuite, rafraîchissez votre page et regardez si votre article apparaît.
Ça a marché ? Nous sommes super fières de vous ! Éloignez-vous un peu de votre clavier maintenant : vous avez mérité de faire une pause.