Chapitre 13 : Classes & Interfaces graphiques▲
La programmation orientée objet convient particuličrement bien au développement d'applications avec interface graphique. Des bibliothčques de classes comme Tkinter ou wxPython fournissent une base de widgets trčs étoffée, que nous pouvons adapter ŕ nos besoins par dérivation. Dans ce chapitre, nous allons utiliser ŕ nouveau la bibliothčque Tkinter, mais en appliquant les concepts décrits dans les pages précédentes, et en nous efforçant de mettre en évidence les avantages qu'apporte l'orientation objet dans nos programmes.
13.1. « Code des couleurs » : un petit projet bien encapsulé▲
Nous allons commencer par un petit projet qui nous a été inspiré par le cours d'initiation ŕ
l'électronique. L'application que nous décrivons ci-aprčs permet de retrouver rapidement le code de
trois couleurs qui correspond ŕ une résistance électrique de valeur bien déterminée.
Pour rappel, la fonction des résistances électriques consiste ŕ s'opposer (ŕ résister) plus ou
moins bien au passage du courant. Les résistances se présentent concrčtement sous la forme de
petites pičces tubulaires cerclées de bandes de couleur (en général 3). Ces bandes de couleur
indiquent la valeur numérique de la résistance, en fonction du code suivant :
Chaque couleur correspond conventionnellement ŕ l'un des chiffres de zéro ŕ neuf :
Noir = 0 ; Brun = 1 ; Rouge = 2 ; Orange = 3 ; Jaune = 4 ;
Vert = 5 ; Bleu = 6 ; Violet = 7 ; Gris = 8 ; Blanc = 9.
On oriente la résistance de maničre telle que les bandes colorées soient placées ŕ gauche.
La valeur de la résistance – exprimée en ohms (W ) - s'obtient en lisant ces bandes colorées
également ŕ partir de la gauche : les deux premičres bandes indiquent les deux premiers chiffres
de la valeur numérique ; il faut ensuite accoler ŕ ces deux chiffres un nombre de zéros égal ŕ
l'indication fournie par la troisičme bande. Exemple concret :
Supposons qu'ŕ partir de la gauche, les bandes colorées soient jaune, violette et verte.
La valeur de cette résistance est 4700000 W , ou 4700 kW , ou encore 4,7 MW..
Ce systčme ne permet évidemment de préciser une valeur numérique qu'avec deux chiffres
significatifs seulement. Il est toutefois considéré comme largement suffisant pour la plupart des
applications électroniques « ordinaires » (radio, TV, etc.)
a) Cahier des charges de notre programme :
|
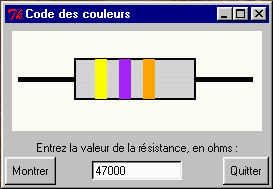
Notre application doit faire apparaître une fenętre
comportant un dessin de la résistance, ainsi qu'un
champ d'entrée dans lequel l'utilisateur peut encoder
une valeur numérique. Un bouton « Montrer »
déclenche la modification du dessin de la résistance, de
telle façon que les trois bandes de couleur se mettent en
accord avec la valeur numérique introduite. Contrainte : Le programme doit accepter toute entrée numérique fournie sous forme entičre ou réelle, dans les limites de 10 ŕ 1011 W. Par exemple, une valeur telle que 4.78e6 doit ętre acceptée et arrondie correctement, c'est-ŕ-dire convertie en 4800000 W. |

|
b) Mise en oeuvre concrčte
Nous construisons cette application simple sous la forme d'une classe. Sa seule utilité présente
consiste ŕ nous fournir un espace de noms commun dans lequel nous pouvons encapsuler nos
variables et nos fonctions, ce qui nous permet de nous passer de variables globales. En effet :
- Les variables auxquelles nous souhaitons pouvoir accéder de partout sont déclarées comme des
attributs d'instance (nous attachons chacune d'elles ŕ l'instance ŕ l'aide de self).
- Les fonctions sont déclarées comme des méthodes, et donc attachées elles aussi ŕ self.
Au niveau principal du programme, nous nous contentons d'instancier un objet de la classe ainsi construite (aucune méthode de cet objet n'est activée de l'extérieur).
1. class Application:
2. def __init__(self):
3. """Constructeur de la fenętre principale"""
4. self.root =Tk()
5. self.root.title('Code des couleurs')
6. self.dessineResistance()
7. Label(self.root,
8. text ="Entrez la valeur de la résistance, en ohms :").grid(row =2)
9. Button(self.root, text ='Montrer',
10. command =self.changeCouleurs).grid(row =3, sticky = W)
11. Button(self.root, text ='Quitter',
12. command =self.root.quit).grid(row =3, sticky = E)
13. self.entree = Entry(self.root, width =14)
14. self.entree.grid(row =3)
15. # Code des couleurs pour les valeurs de zéro ŕ neuf :
16. self.cc = ['black','brown','red','orange','yellow',
17. 'green','blue','purple','grey','white']
18. self.root.mainloop()
19.
20. def dessineResistance(self):
21. """Canevas avec un modčle de résistance ŕ trois lignes colorées"""
22. self.can = Canvas(self.root, width=250, height =100, bg ='ivory')
23. self.can.grid(row =1, pady =5, padx =5)
24. self.can.create_line(10, 50, 240, 50, width =5) # fils
25. self.can.create_rectangle(65, 30, 185, 70, fill ='light grey', width =2)
26. # Dessin des trois lignes colorées (noires au départ) :
27. self.ligne =[] # on mémorisera les trois lignes dans 1 liste
28. for x in range(85,150,24):
29. self.ligne.append(self.can.create_rectangle(x,30,x+12,70,
30. fill='black',width=0))
31.
32. def changeCouleurs(self):
33. """Affichage des couleurs correspondant ŕ la valeur entrée"""
34. self.v1ch = self.entree.get() # la méthode get() renvoie une chaîne
35. try:
36. v = float(self.v1ch) # conversion en valeur numérique
37. except:
38. err =1 # erreur : entrée non numérique
39. else:
40. err =0
41. if err ==1 or v < 10 or v > 1e11 :
42. self.signaleErreur() # entrée incorrecte ou hors limites
43. else:
44. li =[0]*3 # liste des 3 codes ŕ afficher
45. logv = int(log10(v)) # partie entičre du logarithme
46. ordgr = 10**logv # ordre de grandeur
47. # extraction du premier chiffre significatif :
48. li[0] = int(v/ordgr) # partie entičre
49. decim = v/ordgr - li[0] # partie décimale
50. # extraction du second chiffre significatif :
51. li[1] = int(decim*10 +.5) # +.5 pour arrondir correctement
52. # nombre de zéros ŕ accoler aux 2 chiffres significatifs :
53. li[2] = logv -1
54. # Coloration des 3 lignes :
55. for n in range(3):
56. self.can.itemconfigure(self.ligne[n], fill =self.cc[li[n]])
57.
58. def signaleErreur(self):
59. self.entree.configure(bg ='red') # colorer le fond du champ
60. self.root.after(1000, self.videEntree) # aprčs 1 seconde, effacer
61.
62. def videEntree(self):
63. self.entree.configure(bg ='white') # rétablir le fond blanc
64. self.entree.delete(0, len(self.v1ch)) # enlever les car. présents
65.
66.# Programme principal :
67.from Tkinter import *
68.from math import log10 # logarithmes en base 10
69.f = Application() # instanciation de l'objet application
Commentaires :
- Ligne 1 : La classe est définie sans référence ŕ une classe parente (pas de parenthčses). Il s'agira
donc d'une nouvelle classe indépendante.
- Lignes 2 ŕ 14 : Le constructeur de la classe instancie les widgets nécessaires : pour améliorer la
lisibilité du programme, on a placé l'instanciation du canevas (avec le dessin de la résistance)
dans une méthode séparée dessineResistance(). Les boutons et le libellé ne sont pas mémorisés
dans des variables, parce que l'on ne souhaite pas y faire référence ailleurs dans le programme.
Le positionnement des widgets dans la fenętre utilise la méthode grid(), décrite ŕ la page 96.
- Lignes 15-17 : Le code des couleurs est mémorisé dans une simple liste.
- Ligne 18 : La derničre instruction du constructeur démarre l'application.
- Lignes 20 ŕ 30 : Le dessin de la résistance se compose d'une ligne et d'un premier rectangle gris
clair, pour le corps de la résistance et ses deux fils. Trois autres rectangles figureront les bandes
colorées que le programme devra modifier en fonction des entrées de l'utilisateur. Ces bandes
sont noires au départ ; elles sont référencées dans la liste self.ligne.
- Lignes 32 ŕ 53 : Ces lignes contiennent l'essentiel de la fonctionnalité du programme.
L'entrée brute fournie par l'utilisateur est acceptée sous la forme d'une chaîne de caractčres.
A la ligne 36, on essaie de convertir cette chaîne en une valeur numérique de type float. Si la conversion échoue, on mémorise l'erreur. Si l'on dispose bien d'une valeur numérique, on vérifie ensuite qu'elle se situe effectivement dans l'intervalle autorisé (de 10 W ŕ 1011 W). Si une erreur est détectée, on signale ŕ l'utilisateur que son entrée est incorrecte en colorant de rouge le fond du champ d'entrée, qui est ensuite vidé de son contenu (lignes 55 ŕ 61). - Lignes 45-46 : Les mathématiques viennent ŕ notre secours pour extraire de la valeur numérique
son ordre de grandeur (c'est-ŕ-dire l'exposant de 10 le plus proche). Veuillez consulter votre
cours de mathématiques pour de plus amples explications concernant les logarithmes.
- Lignes 47-48 : Une fois connu l'ordre de grandeur, il devient relativement facile d'extraire du
nombre traité ses deux premiers chiffres significatifs. Exemple : Supposons que la valeur entrée
soit 31687. Le logarithme de ce nombre est 4,50088... dont la partie entičre (4) nous donne
l'ordre de grandeur de la valeur entrée (soit 104). Pour extraire de celle-ci son premier chiffre
significatif, il suffit de la diviser par 104, soit 10000, et de conserver seulement la partie entičre
du résultat (3).
- Lignes 49 ŕ 51 : Le résultat de la division effectuée dans le paragraphe précédent est 3,1687.
Nous récupérons la partie décimale de ce nombre ŕ la ligne 49, soit 0,1687 dans notre exemple.
Si nous le multiplions par dix, ce nouveau résultat comporte une partie entičre qui n'est rien d'autre que notre second chiffre significatif (1 dans notre exemple).
Nous pourrions facilement extraire ce dernier chiffre, mais puisque c'est le dernier, nous souhaitons encore qu'il soit correctement arrondi. Pour ce faire, il suffit d'ajouter une demi unité au produit de la multiplication par dix, avant d'en extraire la valeur entičre. Dans notre exemple, en effet, ce calcul donnera donc 1,687 + 0,5 = 2,187 , dont la partie entičre (2) est bien la valeur arrondie recherchée. - Ligne 53 : Le nombre de zéros ŕ accoler aux deux chiffres significatifs correspond au calcul de
l'ordre de grandeur. Il suffit de retirer une unité au logarithme.
- Ligne 56 : Pour attribuer une nouvelle couleur ŕ un objet déjŕ dessiné dans un canevas, on utilise la méthode itemconfigure(). Nous utilisons donc cette méthode pour modifier l'option fill de chacune des bandes colorées, en utilisant les noms de couleur extraits de la liste self.cc grâce ŕ aux trois indices li[1], li[2] et li[3] qui contiennent les 3 chiffres correspondants.
(13) Exercices :
13.1. Modifiez le script ci-dessus de telle maničre que le fond d'image devienne bleu clair ('light
blue'), que le corps de la résistance devienne beige ('beige'), que le fil de cette résistance
soit plus fin, et que les bandes colorées indiquant la valeur soient plus larges.
13.2. Modifiez le script ci-dessus de telle maničre que l'image dessinée soit deux fois plus
grande.
13.3. Modifiez le script ci-dessus de telle maničre qu'il devienne possible d'entrer aussi des
valeurs de résistances comprises entre 1 et 10 W. Pour ces valeurs, le premier anneau coloré
devra rester noir, les deux autres indiqueront la valeur en W et dixičmes d' W.
13.4. Modifiez le script ci-dessus de telle façon que le bouton « Montrer » ne soit plus nécessaire.
Dans votre script modifié, il suffira de frapper <Enter> aprčs avoir entré la valeur de la
résistance, pour que l'affichage s'active.
13.5. Modifiez le script ci-dessus de telle maničre que les trois bandes colorées redeviennent
noires dans les cas oů l'utilisateur fournit une entrée inacceptable.
13.2. « Petit train » : héritage, échange d'informations entre classes▲
Dans l'exercice précédent, nous n'avons exploité qu'une seule caractéristique des classes :
l'encapsulation. Celle-ci nous a permis d'écrire un programme dans lequel les différentes fonctions
(qui sont donc devenues des méthodes) peuvent chacune accéder ŕ un męme pool de variables :
toutes celles qui sont définies comme étant attachées ŕ self. Toutes ces variables peuvent ętre
considérées en quelque sorte comme des variables globales ŕ l'intérieur de l'objet.
Comprenez bien toutefois qu'il ne s'agit pas de véritables variables globales. Elles restent en effet
strictement confinées ŕ l'intérieur de l'objet, et il est déconseillé de vouloir y accéder de l'extérieur50.
D'autre part, tous les objets que vous instancierez ŕ partir d'une męme classe posséderont chacun
leur propre jeu de ces variables, qui sont donc bel et bien encapsulées dans ces objets. On les
appelle pour cette raison des attributs d'instance.
Nous allons ŕ présent passer ŕ la vitesse supérieure et réaliser une petite application sur la base
de plusieurs classes, afin d'examiner comment différents objets peuvent s'échanger des
informations par l'intermédiaire de leurs méthodes. Nous allons également profiter de cet exercice
pour vous montrer comment vous pouvez définir la classe principale de votre application graphique
par dérivation d'une classe Tkinter préexistante, mettant ainsi ŕ profit le mécanisme d'héritage.

Le projet développé ici trčs simple, mais il pourrait constituer une premičre étape dans la
réalisation d'un logiciel de jeu : nous en fournissons d'ailleurs des exemples plus loin (voir page
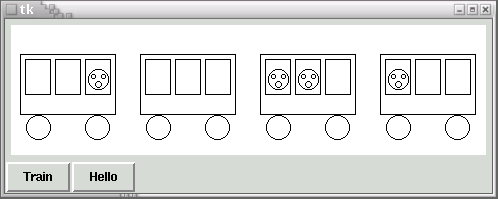
227). Il s'agit d'une fenętre contenant un canevas et deux boutons. Lorsque l'on actionne le premier
de ces deux boutons, un petit train apparaît dans le canevas. Lorsque l'on actionne le second bouton,
quelques petits personnages apparaissent ŕ certaines fenętres des wagons.
a) Cahier des charges :
L'application comportera deux classes :
- La classe Application() sera obtenue par dérivation d'une des classes de base de Tkinter : elle
mettra en place la fenętre principale, son canevas et ses deux boutons.
- Une classe Wagon(), indépendante, permettra d'instancier dans le canevas 4 objets-wagons similaires, dotés chacun d'une méthode perso(). Celle-ci sera destinée ŕ provoquer l'apparition d'un petit personnage ŕ l'une quelconque des trois fenętres du wagon. L'application principale invoquera cette méthode différemment pour différents objets-wagons, afin de faire apparaître un choix de quelques personnages.
b) Implémentation :
1. from Tkinter import *
2.
3. def cercle(can, x, y, r):
4. "dessin d'un cercle de rayon <r> en <x,y> dans le canevas <can>"
5. can.create_oval(x-r, y-r, x+r, y+r)
6.
7. class Application(Tk):
8. def __init__(self):
9. Tk.__init__(self) # constructeur de la classe parente
10. self.can =Canvas(self, width =475, height =130, bg ="white")
11. self.can.pack(side =TOP, padx =5, pady =5)
12. Button(self, text ="Train", command =self.dessine).pack(side =LEFT)
13. Button(self, text ="Hello", command =self.coucou).pack(side =LEFT)
14.
15. def dessine(self):
16. "instanciation de 4 wagons dans le canevas"
17. self.w1 = Wagon(self.can, 10, 30)
18. self.w2 = Wagon(self.can, 130, 30)
19. self.w3 = Wagon(self.can, 250, 30)
20. self.w4 = Wagon(self.can, 370, 30)
21.
22. def coucou(self):
23. "apparition de personnages dans certaines fenętres"
24. self.w1.perso(3) # 1er wagon, 3e fenętre
25. self.w3.perso(1) # 3e wagon, 1e fenętre
26. self.w3.perso(2) # 3e wagon, 2e fenętre
27. self.w4.perso(1) # 4e wagon, 1e fenętre
28.
29.class Wagon:
30. def __init__(self, canev, x, y):
31. "dessin d'un petit wagon en <x,y> dans le canevas <canev>"
32. # mémorisation des paramčtres dans des variables d'instance :
33. self.canev, self.x, self.y = canev, x, y
34. # rectangle de base : 95x60 pixels :
35. canev.create_rectangle(x, y, x+95, y+60)
36. # 3 fenętres de 25x40 pixels, écartées de 5 pixels :
37. for xf in range(x+5, x+90, 30):
38. canev.create_rectangle(xf, y+5, xf+25, y+40)
39. # 2 roues de rayon égal ŕ 12 pixels :
40. cercle(canev, x+18, y+73, 12)
41. cercle(canev, x+77, y+73, 12)
42.
43. def perso(self, fen):
44. "apparition d'un petit personnage ŕ la fenętre <fen>"
45. # calcul des coordonnées du centre de chaque fenętre :
46. xf = self.x + fen*30 -12
47. yf = self.y + 25
48. cercle(self.canev, xf, yf, 10) # visage
49. cercle(self.canev, xf-5, yf-3, 2) # oeil gauche
50. cercle(self.canev, xf+5, yf-3, 2) # oeil droit
51. cercle(self.canev, xf, yf+5, 3) # bouche
52.
53.app = Application()
54.app.mainloop()
Commentaires :
- Lignes 3 ŕ 5 : Nous projetons de dessiner une série de petits cercles. Cette petite fonction nous
facilitera le travail en nous permettant de définir ces cercles ŕ partir de leur centre et leur rayon.
- Lignes 7 ŕ 13 : La classe principale de notre application est construite par dérivation de la classe
de fenętres Tk() importée du module Tkinter.51 Comme nous l'avons expliqué au chapitre
précédent, le constructeur d'une classe dérivée doit activer lui-męme le constructeur de la classe
parente, en lui transmettant la référence de l'instance comme premier argument.
Les lignes 10 ŕ 13 servent ŕ mettre en place le canevas et les boutons.
- Lignes 15 ŕ 20 : Ces lignes instancient les 4 objets-wagons, produits ŕ partir de la classe
correspondante. Ceci pourrait ętre programmé plus élégamment ŕ l'aide d'une boucle et d'une
liste, mais nous le laissons ainsi afin de ne pas alourdir inutilement les explications qui suivent.
Nous voulons placer nos objets-wagons dans le canevas, ŕ des emplacements bien précis : il nous faut donc transmettre quelques informations au constructeur de ces objets : au moins la référence du canevas, ainsi que les coordonnées souhaitées. Ces considérations nous font également entrevoir, que lorsque nous définirons la classe Wagon() un peu plus loin, nous devrons associer ŕ sa méthode constructeur un nombre égal de paramčtres pour réceptionner ces arguments. - Lignes 22 ŕ 27 : Cette méthode est invoquée lorsque l'on actionne le second bouton. Elle invoque
elle-męme la méthode perso() de certains objets-wagons, avec des arguments différents, afin de
faire apparaître les personnages aux fenętres indiquées. Ces quelques lignes de code vous
montrent donc comment un objet peut communiquer avec un autre en faisant appel ŕ l'une ou
l'autre de ses méthodes. Il s'agit lŕ du mécanisme central de la programmation par objets :
Les objets sont des entités programmées qui s'échangent des messages et interagissent par l'intermédiaire de leurs méthodes.
Idéalement, la méthode coucou() devrait comporter quelques instructions complémentaires, lesquelles vérifieraient d'abord si les objets-wagons concernés existent bel et bien, avant d'autoriser l'activation d'une de leurs méthodes. Nous n'avons pas inclus ce genre de garde-fou afin que l'exemple reste aussi simple que possible, mais cela entraîne la conséquence que vous ne pouvez pas actionner le second bouton avant le premier. (Pouvez-vous ajouter un correctif ?) - Lignes 29-30 : La classe Wagon() ne dérive d'aucune autre classe préexistante. Cependant, étant
donné qu'il s'agit d'une classe d'objets graphiques, nous devons munir sa méthode constructeur
de paramčtres, afin de recevoir la référence du canevas auquel les dessins sont destinés, ainsi que
les coordonnées de départ de ces dessins. Dans vos expérimentations éventuelles autour de cet
exercice, vous pourriez bien évidemment ajouter encore d'autres paramčtres : taille du dessin,
orientation, couleur, vitesse, etc.
- Lignes 31 ŕ 51 : Ces instructions ne nécessitent gučre de commentaires. La méthode perso() est
dotée d'un paramčtre qui indique celle des 3 fenętres oů il faut faire apparaître un petit
personnage. Ici aussi nous n'avons pas prévu de garde-fou : vous pouvez invoquer cette méthode
avec un argument égal ŕ 4 ou 5, par exemple, ce qui produira des effets incorrects.
- Lignes 53-54 : Pour démarrer l'application, il ne suffit pas d'instancier un objet de la classe Application() comme dans l'exemple de la rubrique précédente. Il faut également invoquer la méthode mainloop() qu'elle a hérité de sa classe parente. Vous pourriez cependant condenser ces deux instructions en une seule, laquelle serait alors : Application().mainloop()
Exercice :
13.6. Perfectionnez le script décrit ci-dessus, en ajoutant un paramčtre couleur au constructeur
de la classe Wagon(), lequel déterminera la couleur de la cabine du wagon. Arrangez-vous
également pour que les fenętres soient noires au départ, et les roues grises (pour réaliser ce
dernier objectif, ajoutez aussi un paramčtre couleur ŕ la fonction cercle()).
Ŕ cette męme classe Wagon(), ajoutez encore une méthode allumer(), qui servira ŕ
changer la couleur des 3 fenętres (initialement noires) en jaune, afin de simuler l'allumage
d'un éclairage intérieur.
Ajoutez un bouton ŕ la fenętre principale, qui puisse déclencher cet allumage. Profitez de
l'amélioration de la fonction cercle() pour teinter le visage des petits personnages en rose
(pink), leurs yeux et leurs bouches en noir, et instanciez les objets-wagons avec des
couleurs différentes.
50 Comme nous l'avons déjŕ signalé précédemment, Python vous permet d'accéder aux attributs d'instance en utilisant
la qualification des noms par points. D'autres langages de programmation l'interdisent, ou bien ne l'autorisent que
moyennant une déclaration particuličre de ces attributs (distinction entre attributs privés et publics).
Sachez en tous cas que ce n'est pas recommandé : le bon usage de la programmation orientée objet stipule en effet
que vous ne devez pouvoir accéder aux attributs des objets que par l'intermédiaire de méthodes spécifiques.
51 Nous verrons plus loin que Tkinter autorise également de construire la fenętre principale d'une application par
dérivation d'une classe de widget (le plus souvent, il s'agira d'un widget Frame()). La fenętre englobant ce widget
sera automatiquement ajoutée. (Voir page 191).
13.3. « OscilloGraphe » : un widget personnalisé▲
Le projet qui suit va nous entrainer encore un petit peu plus loin. Nous allons y construire une
nouvelle classe de widget, qu'il sera possible d'integrer dans nos projets futurs comme n'importe
quel widget standard. Comme la classe principale de l'exercice precedent, cette nouvelle classe sera
construite par derivation d'une classe Tkinter preexistante.
Le sujet concret de cette application nous est inspire par le cours de physique. Pour rappel :
Un mouvement vibratoire harmonique se definit comme etant la projection d'un mouvement
circulaire uniforme sur une droite. Les positions successives d'un mobile qui effectue ce type de
mouvement sont traditionnellement reperees par rapport a une position centrale : on les appelle
alors des elongations. L'equation qui decrit l'evolution de l'elongation d'un tel mobile au cours du
temps est toujours de la forme e = A sin(2 π f t + \x{03c6} ), dans laquelle e represente
l'elongation du mobile a tout instant B . Les constantes A, f et \x{03c6} designent respectivement
l'amplitude, la frequence et la phase du mouvement vibratoire.
|
Le but du présent projet est de fournir un instrument
de visualisation simple de ces différents concepts, ŕ
savoir un systčme d'affichage automatique de
graphiques élongation/temps. L'utilisateur pourra
choisir librement les valeurs des paramčtres A, f et \x{03c6} ,
et observer les courbes qui en résultent. Le widget que nous allons construire d'abord s'occupera de l'affichage proprement dit. Nous construirons ensuite d'autres widgets pour faciliter l'entrée des paramčtres A, f et \x{03c6} . |

|
Veuillez donc encoder le script ci-dessous et le sauvegarder dans un fichier, auquel vous donnerez le nom oscillo.py . Vous réaliserez ainsi un véritable module contenant une classe (vous pourrez par la suite ajouter d'autres classes dans ce męme module, si le coeur vous en dit).
1. from Tkinter import *
2. from math import sin, pi
3.
4. class OscilloGraphe(Canvas):
5. "Canevas spécialisé, pour dessiner des courbes élongation/temps"
6. def __init__(self, boss =None, larg=200, haut=150):
7. "Constructeur du graphique : axes et échelle horiz."
8. # construction du widget parent :
9. Canvas.__init__(self) # appel au constructeur
10. self.configure(width=larg, height=haut) # de la classe parente
11. self.larg, self.haut = larg, haut # mémorisation
12. # tracé des axes de référence :
13. self.create_line(10, haut/2, larg, haut/2, arrow=LAST) # axe X
14. self.create_line(10, haut-5, 10, 5, arrow=LAST) # axe Y
15. # tracé d'une échelle avec 8 graduations :
16. pas = (larg-25)/8. # intervalles de l'échelle horizontale
17. for t in range(1, 9):
18. stx = 10 + t*pas # +10 pour partir de l'origine
19. self.create_line(stx, haut/2-4, stx, haut/2+4)
20.
21. def traceCourbe(self, freq=1, phase=0, ampl=10, coul='red'):
22. "tracé d'un graphique élongation/temps sur 1 seconde"
23. curve =[] # liste des coordonnées
24. pas = (self.larg-25)/1000. # l'échelle X correspond ŕ 1 seconde
25. for t in range(0,1001,5): # que l'on divise en 1000 ms.
26. e = ampl*sin(2*pi*freq*t/1000 - phase)
27. x = 10 + t*pas
28. y = self.haut/2 - e*self.haut/25
29. curve.append((x,y))
30. n = self.create_line(curve, fill=coul, smooth=1)
31. return n # n = numéro d'ordre du tracé
32.
33.#### Code pour tester la classe : ####
34.
35.if __name__ == '__main__':
36. root = Tk()
37. gra = OscilloGraphe(root, 250, 180)
38. gra.pack()
39. gra.configure(bg ='ivory', bd =2, relief=SUNKEN)
40. gra.traceCourbe(2, 1.2, 10, 'purple')
41. root.mainloop()
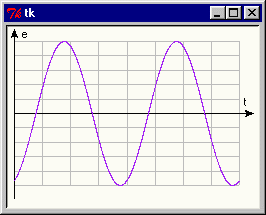
Le niveau principal du script est constitué par les lignes 35 ŕ 41. Comme nous l'avons déjŕ
expliqué ŕ la page 172, les lignes de code situées aprčs l'instruction if __name__ == '__main__':
ne sont pas exécutées si le script est importé en tant que module. Si on lance le script comme
application principale, par contre, ces instructions sont exécutées.
Nous disposons ainsi d'un mécanisme intéressant, qui nous permet d'intégrer des instructions de
test ŕ l'intérieur des modules, męme si ceux-ci sont destinés ŕ ętre importés dans d'autres scripts.
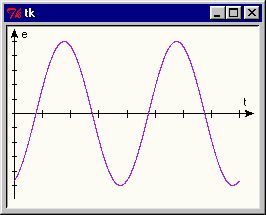
Lancez donc l'exécution du script de la maničre habituelle. Vous devriez obtenir un affichage
similaire ŕ celui qui est reproduit ŕ la page précédente.
Expérimentation :
Nous commenterons les lignes importantes du script un peu plus loin dans ce texte. Mais
commençons d'abord par expérimenter quelque peu la classe que nous venons de construire.
Ouvrez une fenętre de terminal (« Python shell »), et entrez les instructions ci-dessous
directement ŕ la ligne de commande :
|
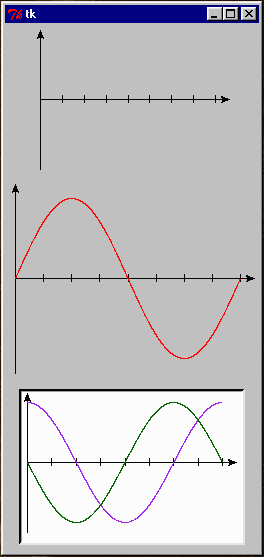
Sélectionnez
Aprčs importation des classes du module oscillo,
nous instancions un premier objet g1 , de la classe
OscilloGraphe(). Sélectionnez
Par ces instructions, nous créons un second widget de
la męme classe, en précisant cette fois ses dimensions
(hauteur et largeur, dans n'importe quel ordre). Sélectionnez |
 |
Pour comprendre la configuration de ce troisičme widget, il faut nous rappeler que la classe
OscilloGraphe() a été construite par dérivation de la classe Canvas(). Elle hérite donc de toutes
les propriétés de celle-ci, ce qui nous permet de choisir la couleur de fond, la bordure, etc., en
utilisant les męmes arguments que ceux qui sont ŕ notre disposition lorsque nous configurons un
canevas.
Nous faisons ensuite apparaître deux tracés successifs, en faisant appel deux fois ŕ la méthode
traceCourbe(), ŕ laquelle nous fournissons des arguments pour la phase et la couleur.
Exercice :
13.7. Créez un quatričme widget, de taille 400 x 300, couleur de fond jaune, et faites-y apparaître
plusieurs courbes correspondant ŕ des fréquences et des amplitudes différentes.
Il est temps ŕ présent que nous analysions la structure de la classe qui nous a permis d'instancier
tous ces widgets. Nous avons enregistré cette classe dans le module oscillo.py (voir page 182).
a) Cahier des charges :
Nous souhaitons définir une nouvelle classe de widget, capable d'afficher automatiquement les
graphiques élongation/temps correspondant ŕ divers mouvements vibratoires harmoniques.
Ce widget doit pouvoir ętre dimensionné ŕ volonté au moment de son instanciation. Il fait
apparaître deux axes cartésiens X et Y munis de flčches. L'axe X représente l'écoulement du temps
pendant une seconde au total, et il est muni d'une échelle comportant 8 intervalles.
Une méthode traceCourbe() est associée ŕ ce widget. Elle provoque le tracé du graphique
élongation/temps pour un mouvement vibratoire dont on fournit la fréquence (entre 0.25 et 10 Hz),
la phase (entre 0 et 2π radians) et l'amplitude (entre 1 et 10 ; échelle arbitraire).
b) Implémentation :
- Ligne 4 : La classe OscilloGraphe() est créée par dérivation de la classe Canvas().
Elle hérite donc toutes les propriétés de celle-ci : on pourra configurer les objets de cette nouvelle classe en utilisant les nombreuses options déjŕ disponibles pour la classe Canvas(). - Ligne 6 : La méthode « constructeur » utilise 3 paramčtres, qui sont tous optionnels puisque
chacun d'entre eux possčde une valeur par défaut. Le paramčtre boss ne sert qu'ŕ réceptionner la
référence d'une fenętre maîtresse éventuelle (voir exemples suivants). Les paramčtres larg et
haut (largeur et hauteur) servent ŕ assigner des valeurs aux options width et height du canevas
parent, au moment de l'instanciation.
- Lignes 9 & 10 : La premičre opération que doit accomplir le constructeur d'une classe dérivée,
c'est activer le constructeur de sa classe parente. En effet : nous ne pouvons hériter toute la
fonctionnalité de la classe parente, que si cette fonctionnalité a été effectivement mise en place.
Nous activons donc le constructeur de la classe Canvas() ŕ la ligne 9 , et nous ajustons deux de ses options ŕ la ligne 10. Notez au passage que nous pourrions condenser ces deux lignes en une seule, qui deviendrait en l'occurrence :
Canvas.__init__(self, width=larg, height=haut)
Rappel : comme cela a été expliqué ŕ la page 169, nous devons transmettre ŕ ce constructeur la référence de l'instance présente (self) comme premier argument. - Ligne 11 : Il est nécessaire de mémoriser les paramčtres larg et haut dans des variables
d'instance, parce que nous devrons pouvoir y accéder aussi dans la méthode traceCourbe().
- Lignes 13 & 14 : Pour tracer les axes X et Y, nous utilisons les paramčtres larg et haut, ainsi ces
axes sont automatiquement mis ŕ dimension. L'option arrow=LAST permet de faire apparaître
une petite flčche ŕ l'extrémité de chaque ligne.
- Lignes 16 ŕ 19 : Pour tracer l'échelle horizontale, on commence par réduire de 25 pixels la
largeur disponible, de maničre ŕ ménager des espaces aux deux extrémités. On divise ensuite en
8 intervalles, que l'on visualise sous la forme de 8 petits traits verticaux.
- Ligne 21 : La méthode traceCourbe() pourra ętre invoquée avec quatre arguments.
Chacun d'entre eux pourra éventuellement ętre omis, puisque chacun des paramčtres correspondants possčde une valeur par défaut. Il sera également possible de fournir les arguments dans n'importe quel ordre, comme nous l'avons déjŕ expliqué ŕ la page 78. - Lignes 23 ŕ 31 : Pour le tracé de la courbe, la variable t prend successivement toutes les valeurs
de 0 ŕ 1000, et on calcule ŕ chaque fois l'élongation e correspondante, ŕ l'aide de la formule
théorique (ligne 26). Les couples de valeurs t & e ainsi trouvées sont mises ŕ l'échelle et
transformées en coordonnées x, y aux lignes 27 & 28, puis accumulées dans la liste curve.
- Lignes 30 & 31 : La méthode create_line() trace alors la courbe correspondante en une seule opération, et elle renvoie le numéro d'ordre du nouvel objet ainsi instancié dans le canevas (ce numéro d'ordre nous permettra d'y accéder encore par aprčs : pour l'effacer, par exemple). L'option smooth =1 améliore l'aspect final, par lissage.
Exercices :
13.8. Modifiez le script de maničre ŕ ce que l'axe de référence vertical comporte lui aussi une
échelle, avec 5 tirets de part et d'autre de l'origine.
13.9. Comme les widgets de la classe Canvas() dont il dérive, votre widget peut intégrer des
indications textuelles. Il suffit pour cela d'utiliser la méthode create_text(). Cette méthode
attend au moins trois arguments : les coordonnées x et y de l'emplacement oů vous voulez
faire apparaître votre texte, et puis le texte lui-męme, bien entendu. D'autres arguments
peuvent ętre transmis sous forme d'options, pour préciser par exemple la police de
caractčres et sa taille. Afin de voir comment cela fonctionne, ajoutez provisoirement la
ligne suivante dans le constructeur de la classe OscilloGraphe(), puis relancez le script :
self.create_text(130, 30, text = "Essai", anchor =CENTER)
Utilisez cette méthode pour ajouter au widget les indications suivantes aux extrémités des axes de référence : e (pour « élongation ») le long de l'axe vertical, et t (pour « temps ») le long de l'axe horizontal. Le résultat pourrait ressembler ŕ ceci (figure de gauche) :

|

|
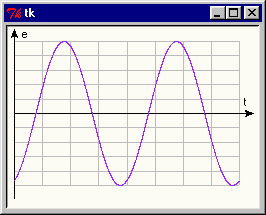
13.10. Vous pouvez compléter encore votre widget, en y faisant apparaître une grille de référence,
plutôt que de simples tirets le long des axes. Pour éviter que cette grille ne soit trop visible,
vous pouvez colorer ses traits en gris (option fill = 'grey'), comme dans la figure de droite.
13.11. Complétez encore votre widget en y faisant apparaître des repčres numériques.
13.4. « Curseurs » : un widget composite▲
Dans l'exercice précédent, vous avez construit un nouveau type de widget que vous avez
sauvegardé dans le module oscillo.py. Conservez soigneusement ce module, car vous l'intégrerez
bientôt dans un projet plus complexe.
Pour l'instant, vous allez construire encore un autre widget, plus interactif cette fois. Il s'agira
d'une sorte de panneau de contrôle comportant trois curseurs de réglage et une case ŕ cocher.
Comme le précédent, ce widget est destiné ŕ ętre réutilisé dans une application de synthčse.
13.4.1. Présentation du widget « Scale »▲
|
Commençons d'abord par découvrir un widget de
base, que nous n'avions pas encore utilisé jusqu'ici : Le widget Scale se présente comme un curseur qui coulisse devant une échelle. Il permet ŕ l'utilisateur de choisir rapidement la valeur d'un paramčtre quelconque, d'une maničre trčs attrayante. |

|
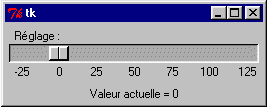
Le petit script ci-dessous vous montre comment le paramétrer et l'utiliser dans une fenętre :
from Tkinter import *
def updateLabel(x):
lab.configure(text='Valeur actuelle = ' + str(x))
root = Tk()
Scale(root, length=250, orient=HORIZONTAL, label ='Réglage :',
troughcolor ='dark grey', sliderlength =20,
showvalue =0, from_=-25, to=125, tickinterval =25,
command=updateLabel).pack()
lab = Label(root)
lab.pack()
root.mainloop()
Ces lignes ne nécessitent gučre de commentaires.
Vous pouvez créer des widgets Scale de n'importe quelle taille (option length), en orientation
horizontale (comme dans notre exemple) ou verticale (option orient = VERTICAL).
Les options from_ (attention : n'oubliez pas le caractčre 'souligné' !) et to définissent la plage de
réglage. L'intervalle entre les repčres numériques est défini dans l'option tickinterval, etc.
La fonction désignée dans l'option command est appelée automatiquement chaque fois que le
curseur est déplacé, et la position actuelle du curseur par rapport ŕ l'échelle lui est transmise en
argument. Il est donc trčs facile d'utiliser cette valeur pour effectuer un traitement quelconque.
Considérez par exemple le paramčtre x de la fonction updateLabel(), dans notre exemple.
Le widget Scale constitue une interface trčs intuitive et attrayante pour proposer différents
réglages aux utilisateurs de vos programmes. Nous allons ŕ présent l'incorporer en plusieurs
exemplaires dans une nouvelle classe de widget : un panneau de contrôle destiné ŕ choisir la
fréquence, la phase et l'amplitude pour un mouvement vibratoire, dont nous afficherons ensuite le
graphique élongation/temps ŕ l'aide du widget oscilloGraphe construit dans les pages précédentes.
13.4.2. Construction d'un panneau de contrôle ŕ trois curseurs▲
Comme le précédent, le script que nous décrivons ci-dessous est destiné ŕ ętre sauvegardé dans
un module, que vous nommerez cette fois curseurs.py. Les classes que vous sauvegardez ainsi
seront réutilisées (par importation) dans une application de synthčse que nous décrirons un peu plus
loin52. Nous attirons votre attention sur le fait que le code ci-dessous peut ętre raccourci de
différentes maničres (Nous y reviendrons). Nous ne l'avons pas optimisé d'emblée, parce que cela
nécessiterait d'y incorporer un concept supplémentaire (les expressions lambda), ce que nous
préférons éviter pour l'instant.
Vous savez déjŕ que les lignes de code placées ŕ la fin du script permettent de tester son
fonctionnement. Vous devriez obtenir une fenętre semblable ŕ celle-ci :

1. from Tkinter import *
2. from math import pi
3.
4. class ChoixVibra(Frame):
5. """Curseurs pour choisir fréquence, phase & amplitude d'une vibration"""
6. def __init__(self, boss =None, coul ='red'):
7. Frame.__init__(self) # constructeur de la classe parente
8. # Initialisation de quelques attributs d'instance :
9. self.freq, self.phase, self.ampl, self.coul = 0, 0, 0, coul
10. # Variable d'état de la case ŕ cocher :
11. self.chk = IntVar() # 'objet-variable' Tkinter
12. Checkbutton(self, text='Afficher', variable=self.chk,
13. fg = self.coul, command = self.setCurve).pack(side=LEFT)
14. # Définition des 3 widgets curseurs :
15. Scale(self, length=150, orient=HORIZONTAL, sliderlength =25,
16. label ='Fréquence (Hz) :', from_=1., to=9., tickinterval =2,
17. resolution =0.25,
18. showvalue =0, command = self.setFrequency).pack(side=LEFT)
19. Scale(self, length=150, orient=HORIZONTAL, sliderlength =15,
20. label ='Phase (degrés) :', from_=-180, to=180, tickinterval =90,
21. showvalue =0, command = self.setPhase).pack(side=LEFT)
22. Scale(self, length=150, orient=HORIZONTAL, sliderlength =25,
23. label ='Amplitude :', from_=1, to=9, tickinterval =2,
24. showvalue =0, command = self.setAmplitude).pack(side=LEFT)
25.
26. def setCurve(self):
27. self.event_generate('<Control-Z>')
28.
29. def setFrequency(self, f):
30. self.freq = float(f)
31. self.event_generate('<Control-Z>')
32.
33. def setPhase(self, p):
34. pp =float(p)
35. self.phase = pp*2*pi/360 # conversion degrés -> radians
36. self.event_generate('<Control-Z>')
37.
38. def setAmplitude(self, a):
39. self.ampl = float(a)
40. self.event_generate('<Control-Z>')
41.
42.#### Code pour tester la classe : ###
43.
44.if __name__ == '__main__':
45. def afficherTout(event=None):
46. lab.configure(text = '%s - %s - %s - %s' %
47. (fra.chk.get(), fra.freq, fra.phase, fra.ampl))
48. root = Tk()
49. fra = ChoixVibra(root,'navy')
50. fra.pack(side =TOP)
51. lab = Label(root, text ='test')
52. lab.pack()
53. root.bind('<Control-Z>', afficherTout)
54. root.mainloop()
Ce panneau de contrôle permettra ŕ vos utilisateurs de régler aisément la valeur des paramčtres
indiqués (fréquence, phase & amplitude), lesquels pourront alors servir ŕ commander l'affichage de
graphiques élongation/temps dans un widget de la classe OscilloGraphe() construite
précédemment, comme nous le montrerons dans l'application de synthčse.
Commentaires :
- Ligne 6 : La méthode « constructeur » utilise un paramčtre optionnel coul. Ce paramčtre
permettra de choisir une couleur pour le graphique soumis au contrôle du widget. Le paramčtre
boss sert ŕ réceptionner la référence d'une fenętre maîtresse éventuelle (voir plus loin).
- Ligne 7 : Activation du constructeur de la classe parente (pour hériter sa fonctionnalité).
- Ligne 9 : Déclaration de quelques variables d'instance. Leurs vraies valeurs seront déterminées
par les méthodes des lignes 29 ŕ 40 (gestionnaires d'événements).
- Ligne 11 : Cette instruction instancie un objet de la classe IntVar(), laquelle fait partie du
module Tkinter au męme titre que les classes similaires DoubleVar(), StringVar() et
BooleanVar(). Toutes ces classes permettent de définir des « variables Tkinter », lesquels sont
en fait des objets, mais qui se se comportent comme des variables ŕ l'intérieur des widgets
Tkinter.
Ainsi l'objet référencé dans self.chk contient l'équivalent d'une variable de type entier, dans un format utilisable par Tkinter. Pour accéder ŕ sa valeur depuis Python, il faut utiliser des méthodes spécifiques de cette classe d'objets : la méthode set() permet de lui assigner une valeur, et la méthode get() permet de la récupérer (ce que l'on met en pratique ŕ la ligne 47). - Ligne 12 : L'option variable de l'objet checkbutton est associée ŕ la variable Tkinter définie ŕ la
ligne précédente. (Nous ne pouvons pas référencer directement une variable ordinaire dans la
définition d'un widget Tkinter, parce que Tkinter lui-męme est écrit dans un langage qui n'utilise
pas les męmes conventions que Python pour formater ses variables. Les objets construits ŕ partir
des classes de variables Tkinter sont donc nécessaires pour assurer l'interface).
- Ligne 13 : L'option command désigne la méthode que le systčme doit invoquer lorsque
l'utilisateur effectue un clic de souris dans la case ŕ cocher.
- Lignes 14 ŕ 24 : Ces lignes définissent les trois widgets curseurs, en trois instructions similaires.
Il serait plus élégant de programmer tout ceci en une seule instruction, répétée trois fois ŕ l'aide
d'une boucle. Cela nécessiterait cependant de faire appel ŕ un concept que nous n'avons pas
encore expliqué (les fonctions/expressions lamdba), et la définition du gestionnaire d'événements
associé ŕ ces widgets deviendrait elle aussi plus complexe. Conservons donc pour cette fois des
instructions séparées : nous nous efforcerons d'améliorer tout cela plus tard.
- Lignes 26 ŕ 40 : Les 4 widgets définis dans les lignes précédentes possčdent chacun une option
command. Pour chacun d'eux, la méthode invoquée dans cette option command est différente :
la case ŕ cocher active la méthode setCurve(), le premier curseur active la méthode
setFrequency(), le second curseur active la méthode setPhase(), et le troisičme curseur active la
méthode setAmplitude(). Remarquez bien au passage que l'option command des widgets Scale
transmet un argument ŕ la méthode associée (la position actuelle du curseur), alors que la męme
option command ne transmet rien dans le cas du widget Checkbutton.
Ces 4 méthodes (qui sont donc les gestionnaires des événements produits par la case ŕ cocher et les trois curseurs) provoquent elles-męmes chacune l'émission d'un nouvel événement53, en faisant appel ŕ la méthode event_generate().
Lorsque cette méthode est invoquée, Python envoie au systčme d'exploitation exactement le męme message-événement que celui qui se produirait si l'utilisateur enfonçait simultanément les touches <Ctrl>, <Maj> et <Z> de son clavier.
Nous produisons ainsi un message-événement bien particulier, qui peut ętre détecté et traité par un gestionnaire d'événement associé ŕ un autre widget (voir page suivante). De cette maničre, nous mettons en place un véritable systčme de communication entre widgets : chaque fois que l'utilisateur exerce une action sur notre panneau de contrôle, celui-ci génčre un événement spécifique, qui signale cette action ŕ l'attention des autres widgets présents.
Note : nous aurions pu choisir une autre combinaison de touches (ou męme carrément un autre type d'événement). Notre choix s'est porté sur celle-ci parce qu'il y a vraiment trčs peu de chances que l'utilisateur s'en serve alors qu'il examine notre programme. Nous pourrons cependant produire nous-męmes un tel événement au clavier ŕ titre de test, lorsque le moment sera venu de vérifier le gestionnaire de cet événement, que nous mettrons en place par ailleurs. - Lignes 42 ŕ 54 : Comme nous l'avions déjŕ fait pour oscillo.py, nous complétons ce nouveau
module par quelques lignes de code au niveau principal. Ces lignes permettent de tester le bon
fonctionnement de la classe : elles ne s'exécutent que si on lance le module directement, comme
une application ŕ part entičre. Veillez ŕ utiliser vous-męme cette technique dans vos propres
modules, car elle constitue une bonne pratique de programmation : l'utilisateur de modules
construits ainsi peut en effet (re)découvrir trčs aisément leur fonctionnalité (en les exécutant) et
la maničre de s'en servir (en analysant ces quelques lignes de code).
Dans ces lignes de test, nous construisons une fenętre principale root qui contient deux widgets : un widget de la nouvelle classe ChoixVibra() et un widget de la classe Label().
A la ligne 53, nous associons ŕ la fenętre principale un gestionnaire d'événement : tout événement du type spécifié déclenche désormais un appel de la fonction afficherTout().
Cette fonction est donc notre gestionnaire d'événement spécialisé, qui est sollicité chaque fois qu'un événement de type <Maj-Ctrl-Z> est détecté par le systčme d'exploitation.
Comme nous l'avons déjŕ expliqué plus haut, nous avons fait en sorte que de tels événements soient produits par les objets de la classe ChoixVibra(), chaque fois que l'utilisateur modifie l'état de l'un ou l'autre des trois curseurs, ou celui de la case ŕ cocher.
Conçue seulement pour effectuer un test, la fonction afficherTout() ne fait rien d'autre que provoquer l'affichage des valeurs des variables associées ŕ chacun de nos quatre widgets, en (re) configurant l'option text d'un widget de classe Label(). - Ligne 47, expression fra.chk.get() : nous avons vu plus haut que la variable mémorisant l'état de la case ŕ cocher est un objet-variable Tkinter. Python ne peut pas lire directement le contenu d'une telle variable, qui est en réalité un objet-interface. Pour en extraire la valeur, il faut donc faire usage d'une méthode spécifique de cette classe d'objets : la méthode get().
Propagation des événements
Le mécanisme de communication décrit ci-dessus respecte la hiérarchie de classes des widgets.
Vous aurez noté que la méthode qui déclenche l'événement est associée au widget dont nous
sommes en train de définir la classe, par l'intermédiaire de self. En général, un message-événement
est en effet associé ŕ un widget particulier (par exemple, un clic de souris sur un bouton est associé
ŕ ce bouton), ce qui signifie que le systčme d'exploitation va d'abord examiner s'il existe un
gestionnaire pour ce type d'événement, qui soit lui aussi associé ŕ ce widget. S'il en existe un, c'est
celui-lŕ qui est activé, et la propagation du message s'arręte. Sinon, le message-événement est
« présenté » successivement aux widgets maîtres, dans l'ordre hiérarchique, jusqu'ŕ ce qu'un
gestionnaire d'événement soit trouvé, ou bien jusqu'ŕ ce que la fenętre principale soit atteinte.
Les événements correspondant ŕ des frappes sur le clavier (telle la combinaison de touches
<Maj-Ctrl-Z> utilisée dans notre exercice) sont cependant toujours expédiés directement ŕ la
fenętre principale de l'application. Dans notre exemple, le gestionnaire de cet événement doit donc
ętre associé ŕ la fenętre root.
Exercices :
13.12. Votre nouveau widget hérite des propriétés de la classe Frame(). Vous pouvez donc
modifier son aspect en modifiant les options par défaut de cette classe, ŕ l'aide de la
méthode configure(). Essayez par exemple de faire en sorte que le panneau de contrôle soit
entouré d'une bordure de 4 pixels ayant l'aspect d'un sillon (bd = 4, relief = GROOVE). Si
vous ne comprenez pas bien ce qu'il faut faire, inspirez-vous du script oscillo.py (ligne 10).
13.13. Si l'on assigne la valeur 1 ŕ l'option showvalue des widgets Scale(), la position précise du
curseur par rapport ŕ l'échelle est affichée en permanence. Activez donc cette fonctionnalité
pour le curseur qui contrôle le paramčtre « phase ».
13.14. L'option troughcolor des widgets Scale() permet de définir la couleur de leur glissičre.
Utilisez cette option pour faire en sorte que la couleur des glissičres des 3 curseurs soit celle
qui est utilisée comme paramčtre lors de l'instanciation de votre nouveau widget.
13.15. Modifiez le script de telle maničre que les widgets curseurs soient écartés davantage les uns
des autres (options padx et pady de la méthode pack()).
52 Vous pourriez bien évidemment aussi enregistrer plusieurs classes dans un męme module.
53 En fait, on devrait plutôt appeler cela un message (qui est lui-męme la notification d'un événement). Veuillez relire
ŕ ce sujet les explications de la page 85 : Programmes pilotés par des événements.
13.5. Intégration de widgets composites dans une application synthčse▲
Dans les exercices précédents, nous avons construit deux nouvelles classes de widgets : le widgetOscilloGraphe(), canevas spécialisé pour le dessin de sinusoďdes, et le widget ChoixVibra(),
panneau de contrôle ŕ trois curseurs permettant de choisir les paramčtres d'une vibration.
Ces widgets sont désormais disponibles dans les modules oscillo.py et curseurs.py54
Nous allons ŕ présent les utiliser dans une application synthčse, qui pourrait illustrer votre cours
de physique : un widget OscilloGraphe() y affiche un, deux, ou trois graphiques superposés, de
couleurs différentes, chacun d'entre eux étant soumis au contrôle d'un widget ChoixVibra() :

Le script correspondant est reproduit ci-aprčs.
Nous attirons votre attention sur la technique mise en oeuvre pour provoquer un rafraîchissement
de l'affichage dans le canevas par l'intermédiaire d'un événement, chaque fois que l'utilisateur
effectue une action quelconque au niveau de l'un des panneaux de contrôle.
Rappelez-vous que les applications destinées ŕ fonctionner dans une interface graphique doivent
ętre conçues comme des « programmes pilotés par les événements » (voir page 85).
En préparant cet exemple, nous avons arbitrairement décidé que l'affichage des graphiques serait
déclenché par un événement particulier, tout ŕ fait similaire ŕ ceux que génčre le systčme
d'exploitation lorsque l'utilisateur accomplit une action quelconque. Dans la gamme (trčs étendue)
d'événements possibles, nous en avons choisi un qui ne risque gučre d'ętre utilisé pour d'autres
raisons, pendant que notre application fonctionne : la combinaison de touches <Maj-Ctrl-Z>.
Lorsque nous avons construit la classe de widgets ChoixVibra(), nous y avons donc incorporé
les instructions nécessaires pour que de tels événements soient générés, chaque fois que l'utilisateur
actionne l'un des curseurs ou modifie l'état de la case ŕ cocher. Nous allons ŕ présent définir le
gestionnaire de cet événement et l'inclure dans notre nouvelle classe : nous l'appellerons
montreCourbes() et il se chargera de rafraîchir l'affichage. Étant donné que l'événement concerné
est du type <enfoncement d'une touche>, nous devrons cependant le détecter au niveau de la fenętre
principale de l'application.
1. from oscillo import *
2. from curseurs import *
3.
4. class ShowVibra(Frame):
5. """Démonstration de mouvements vibratoires harmoniques"""
6. def __init__(self, boss =None):
7. Frame.__init__(self) # constructeur de la classe parente
8. self.couleur = ['dark green', 'red', 'purple']
9. self.trace = [0]*3 # liste des tracés (courbes ŕ dessiner)
10. self.controle = [0]*3 # liste des panneaux de contrôle
11.
12. # Instanciation du canevas avec axes X et Y :
13. self.gra = OscilloGraphe(self, larg =400, haut=200)
14. self.gra.configure(bg ='white', bd=2, relief=SOLID)
15. self.gra.pack(side =TOP, pady=5)
16.
17. # Instanciation de 3 panneaux de contrôle (curseurs) :
18. for i in range(3):
19. self.controle[i] = ChoixVibra(self, self.couleur[i])
20. self.controle[i].pack()
21.
22. # Désignation de l'événement qui déclenche l'affichage des tracés :
23. self.master.bind('<Control-Z>', self.montreCourbes)
24. self.master.title('Mouvements vibratoires harmoniques')
25. self.pack()
26.
27. def montreCourbes(self, event):
28. """(Ré)Affichage des trois graphiques élongation/temps"""
29. for i in range(3):
30.
31. # D'abord, effacer le tracé précédent (éventuel) :
32. self.gra.delete(self.trace[i])
33.
34. # Ensuite, dessiner le nouveau tracé :
35. if self.controle[i].chk.get():
36. self.trace[i] = self.gra.traceCourbe(
37. coul = self.couleur[i],
38. freq = self.controle[i].freq,
39. phase = self.controle[i].phase,
40. ampl = self.controle[i].ampl)
41.
42.#### Code pour tester la classe : ###
43.
44.if __name__ == '__main__':
45. ShowVibra().mainloop()
Commentaires :
- Lignes 1-2 : Nous pouvons nous passer d'importer le module Tkinter : chacun de ces deux
modules s'en charge déjŕ.
- Ligne 4 : Puisque nous commençons ŕ connaître les bonnes techniques, nous décidons de
construire l'application elle-męme sous la forme d'une classe, dérivée de la classe Frame() : ainsi
nous pourrons plus tard l'intégrer toute entičre dans d'autres projets, si le coeur nous en dit.
- Lignes 8-10 : Définition de quelques variables d'instance (3 listes) : les trois courbes tracées
seront des objets graphiques, dont les couleurs sont pré-définies dans la liste self.couleur ; nous
devons préparer également une liste self.trace pour mémoriser les références de ces objets
graphiques, et enfin une liste self.controle pour mémoriser les références des trois panneaux de
contrôle.
- Lignes 13 ŕ 15 : Instanciation du widget d'affichage. Étant donné que la classe OscilloGraphe()
a été obtenue par dérivation de la classe Canvas(), il est toujours possible de configurer ce
widget en redéfinissant les options spécifiques de cette classe (ligne 13).
- Lignes 18 ŕ 20 : Pour instancier les trois widgets « panneau de contrôle », on utilise une boucle.
Leurs références sont mémorisées dans la liste self.controle préparée ŕ la ligne 10. Ces panneaux
de contrôle sont instanciés comme esclaves du présent widget, par l'intermédiaire du paramčtre
self. Un second paramčtre leur transmet la couleur du tracé ŕ contrôler.
- Lignes 23-24 : Au moment de son instanciation, chaque widget Tkinter reçoit automatiquement
un attribut master qui contient la référence de la fenętre principale de l'application. Cet attribut
se révčle particuličrement utile si la fenętre principale a été instanciée implicitement par Tkinter,
comme c'est le cas ici.
Rappelons en effet que lorsque nous démarrons une application en instanciant directement un widget tel que Frame, par exemple (c'est ce que nous avons fait ŕ la ligne 4), Tkinter instancie automatiquement une fenętre maîtresse pour ce widget (un objet de la classe Tk()).
Comme cet objet a été créé automatiquement, nous ne disposons d'aucune référence dans notre code pour y accéder, si ce n'est par l'intermédiaire de l'attribut master que Tkinter associe automatiquement ŕ chaque widget.
Nous nous servons de cette référence pour redéfinir le bandeau-titre de la fenętre principale (ŕ la ligne 24), et pour y attacher un gestionnaire d'événement (ŕ la ligne 23). - Lignes 27 ŕ 40 : La méthode décrite ici est le gestionnaire des événements <Maj-Ctrl-Z>
spécifiquement déclenchés par nos widgets ChoixVibra() (ou « panneaux de contrôle »), chaque
fois que l'utilisateur exerce une action sur un curseur ou une case ŕ cocher. Dans tous les cas, les
graphiques éventuellement présents sont d'abord effacés (ligne 28) ŕ l'aide de la méthode delete
() : le widget OscilloGraphe() a hérité cette méthode de sa classe parente Canvas().
Ensuite, de nouvelles courbes sont retracées, pour chacun des panneaux de contrôle dont on a coché la case « Afficher ». Chacun des objets ainsi dessinés dans le canevas possčde un numéro de référence, renvoyé par la méthode traceCourbe() de notre widget OscilloGraphe().
Les numéros de référence de nos dessins sont mémorisés dans la liste self.trace.
Ils permettent d'effacer individuellement chacun d'entre eux (cfr. instruction de la ligne 28). - Lignes 38-40 : Les valeurs de fréquence, phase & amplitude que l'on transmet ŕ la méthode traceCourbe() sont les attributs d'instance correspondants de chacun des trois panneaux de contrôle, eux-męmes mémorisés dans la liste self.controle. Nous pouvons récupérer ces attributs en utilisant la qualification des noms par points.
Exercices :
13.16. Modifiez le script, de maničre ŕ obtenir l'aspect ci-dessous (écran d'affichage avec grille de
référence, panneaux de contrôle entourés d'un sillon) :

13.17. Modifiez le script, de maničre ŕ faire apparaître et contrôler 4 graphiques au lieu de trois.
Pour la couleur du quatričme graphique, choisissez par exemple : 'blue', 'navy', 'maroon', ...
13.18. Aux lignes 33-35, nous récupérons les valeurs des fréquence, phase & amplitude choisies
par l'utilisateur sur chacun des trois panneaux de contrôle, en accédant directement aux
attributs d'instance correspondants. Python autorise ce raccourci - et c'est bien pratique –
mais cette technique est dangereuse. Elle enfreint l'une des recommandations de la théorie
générale de la « programmation orientée objet », qui préconise que l'accčs aux propriétés
des objets soit toujours pris en charge par des méthodes spécifiques. Pour respecter cette
recommandation, ajoutez ŕ la classe ChoixVibra() une méthode supplémentaire que vous
appellerez valeurs(), et qui renverra un tuple contenant les valeurs de la fréquence, la phase
et l'amplitude choisies. Les lignes 33 ŕ 35 du présent script pourront alors ętre remplacées
par quelque chose comme :
freq, phase, ampl = self.control[i].valeurs()
13.19. Écrivez une petite application qui fait apparaître une fenętre avec un canevas et un widget
curseur (Scale). Dans le canevas, dessinez un cercle, dont l'utilisateur pourra faire varier la
taille ŕ l'aide du curseur.
13.20. Écrivez un script qui créera deux classes : une classe "Application", dérivée de Frame(),
dont le constructeur instanciera un canevas de 400x400 pixels, ainsi que deux boutons.
Dans le canevas, vous instancierez un objet de la classe "Visage" décrite ci-aprčs.
La classe "Visage" servira ŕ définir des objets graphiques censés représenter des visages
humains simplifiés. Ces visages seront constitués d'un cercle principal dans lequel trois
ovales plus petits représenteront deux yeux et une bouche (ouverte). Une méthode "fermer"
permettra de remplacer l'ovale de la bouche par une ligne horizontale. Une méthode
"ouvrir" permettra de restituer la bouche de forme ovale.
Les deux boutons définis dans la classe "Application" serviront respectivement ŕ fermer et
ŕ ouvrir la bouche de l'objet Visage installé dans le canevas.
(Vous pouvez vous inspirer de l'exemple de la page 90 pour composer une partie du code).
13.21. Exercice de synthčse : élaboration d'un dictionnaire de couleurs.
But : réaliser un petit programme utilitaire, qui puisse vous aider ŕ construire facilement et
rapidement un nouveau dictionnaire de couleurs, lequel permettrait l'accčs technique ŕ une
couleur quelconque par l'intermédiaire de son nom usuel en français.
Contexte : En manipulant divers objets colorés avec Tkinter, vous avez constaté que cette
bibliothčque graphique accepte qu'on lui désigne les couleurs les plus fondamentales sous
la forme de chaînes de caractčres contenant leur nom en anglais : 'red', 'blue', etc.
Vous savez cependant qu'un ordinateur ne peut traiter que des informations numérisées.
Cela implique que la désignation d'une couleur quelconque doit nécessairement tôt ou tard
ętre encodée sous la forme d'un nombre. Il faut bien entendu adopter pour cela une une
convention, et celle-ci peut varier d'un systčme ŕ un autre. L'une de ces conventions, parmi
les plus courantes, consiste ŕ représenter une couleur ŕ l'aide de trois octets, qui indiqueront
respectivement les intensités des trois composantes rouge, verte et bleue de cette couleur.
Cette convention peut ętre utilisée avec Tkinter pour accéder ŕ n'importe quelle nuance
colorée. Vous pouvez en effet lui indiquer la couleur d'un élément graphique quelconque, ŕ
l'aide d'une chaîne de 7 caractčres telle que '#00FA4E". Dans cette chaîne, le premier
caractčre (#) signifie que ce qui suit est une valeur hexadécimale. Les six caractčres
suivants représentent les 3 valeurs hexadécimales des 3 composantes R, V & B.
Pour visualiser concrčtement la correspondance entre une couleur quelconque et son code,
vous pouvez essayer le petit programme utilitaire tkColorChooser.py (qui se trouve
généralement dans le sous-répertoire /lib-tk de votre installation de Python).
Étant donné qu'il n'est pas facile pour les humains que nous sommes de mémoriser de tels
codes hexadécimaux, Tkinter est également doté d'un dictionnaire de conversion, qui
autorise l'utilisation de noms communs pour un certain nombre de couleurs parmi les plus
courantes, mais cela ne marche que pour des noms de couleurs exprimés en anglais.
Le but du présent exercice est de réaliser un logiciel qui facilitera la construction d'un
dictionnaire équivalent en français, lequel pourrait ensuite ętre incorporé ŕ l'un ou l'autre de
vos propres programmes. Une fois construit, ce dictionnaire serait donc de la forme :
{'vert':'#00FF00', 'bleu':'#0000FF', ... etc ...}.
Cahier des charges :
L'application ŕ réaliser sera une application graphique, construite autour d'une classe.
Elle comportera une fenętre avec un certain nombre de champs d'entrée et de boutons, afin
que l'utilisateur puisse aisément encoder de nouvelles couleurs en indiquant ŕ chaque fois
son nom français dans un champ, et son code hexadécimal dans un autre.
Lorsque le dictionnaire contiendra déjŕ un certain nombre de données, il devra ętre possible
de le tester, c'est-ŕ-dire d'entrer un nom de couleur en français et de retrouver le code
hexadécimal correspondant ŕ l'aide d'un bouton (avec affichage éventuel d'une zone
colorée).
Un bouton provoquera l'enregistrement du dictionnaire dans un fichier texte. Un autre
permettra de reconstruire le dictionnaire ŕ partir du fichier.
13.22. Le script ci-dessous correspond ŕ une ébauche de projet dessinant des ensembles de dés ŕ
jouer disposés ŕ l'écran de plusieurs maničres différentes (cette ébauche pourrait ętre une
premičre étape dans la réalisation d'un logiciel de jeu).
L'exercice consistera ŕ analyser ce script et ŕ le compléter. Vous vous placerez ainsi dans la
situation d'un programmeur chargé de continuer le travail commencé par quelqu'un d'autre,
ou encore dans celle de l'informaticien prié de participer ŕ un travail d'équipe.
A) Commencez par analyser ce script, et ajoutez-y des commentaires, en particulier aux
lignes marquées : #*** , afin de montrer que vous comprenez ce que doit faire le
programme ŕ ces emplacements :
from Tkinter import *
class FaceDom:
def __init__(self, can, val, pos, taille =70):
self.can =can
# ***
x, y, c = pos[0], pos[1], taille/2
can.create_rectangle(x -c, y-c, x+c, y+c, fill ='ivory', width =2)
d = taille/3
# ***
self.pList =[]
# ***
pDispo = [((0,0),), ((-d,d),(d,-d)), ((-d,-d), (0,0), (d,d))]
disp = pDispo[val -1]
# ***
for p in disp:
self.cercle(x +p[0], y +p[1], 5, 'red')
def cercle(self, x, y, r, coul):
# ***
self.pList.append(self.can.create_oval(x-r, y-r, x+r, y+r, fill=coul))
def effacer(self):
# ***
for p in self.pList:
self.can.delete(p)
class Projet(Frame):
def __init__(self, larg, haut):
Frame.__init__(self)
self.larg, self.haut = larg, haut
self.can = Canvas(self, bg='dark green', width =larg, height =haut)
self.can.pack(padx =5, pady =5)
# ***
bList = [("A", self.boutA), ("B", self.boutB),
("C", self.boutC), ("D", self.boutD),
("Quitter", self.boutQuit)]
for b in bList:
Button(self, text =b[0], command =b[1]).pack(side =LEFT)
self.pack()
def boutA(self):
self.d3 = FaceDom(self.can, 3, (100,100), 50)
def boutB(self):
self.d2 = FaceDom(self.can, 2, (200,100), 80)
def boutC(self):
self.d1 = FaceDom(self.can, 1, (350,100), 110)
def boutD(self):
# ***
self.d3.effacer()
def boutQuit(self):
self.master.destroy()
Projet(500, 300).mainloop()
B) Modifiez ensuite ce script, afin qu'il corresponde au cahier des charges suivant :
- Le canevas devra ętre plus grand : 600 x 600 pixels.
- Les boutons de commande devront ętre déplacés ŕ droite et espacés davantage.
- La taille des points sur une face de dé devra varier proportionnellement ŕ la taille de cette face
Variante 1 : Ne conservez que les 2 boutons A et B. Chaque utilisation du bouton A fera
apparaître 3 nouveaux dés (de męme taille, plutôt petits) disposés sur une colonne (verticale), les
valeurs de ces dés étant tirées au hasard entre 1 et 6. Chaque nouvelle colonne sera disposée ŕ la
droite de la précédente. Si l'un des tirages de 3 dés correspond ŕ 4, 2, 1 (dans n'importe quel ordre),
un message « gagné » sera affiché dans la fenętre (ou dans le canevas). Le bouton B provoquera
l'effacement complet (pas seulement les points !) de tous les dés affichés.
Variante 2 : Ne conservez que les 2 boutons A et B. Le bouton A fera apparaître 5 dés disposés
en quinconce (c.ŕ.d. comme les points d'une face de valeur 5). Les valeurs de ces dés seront tirées
au hasard entre 1 et 6, mais il ne pourra pas y avoir de doublons. Le bouton B provoquera
l'effacement complet (pas seulement les points !) de tous les dés affichés.
Variante 3 : Ne conservez que les 3 boutons A, B et C. Le bouton A fera apparaître 13 dés de
męme taille disposés en cercle. Chaque utilisation du bouton B provoquera un changement de
valeur du premier dé, puis du deuxičme, du troisičme, etc. La nouvelle valeur d'un dé sera ŕ chaque
fois égale a sa valeur précédente augmentée d'une unité, sauf dans le cas ou la valeur précédente
était 6 : dans ce cas la nouvelle valeur est 1, et ainsi de suite. Le bouton C provoquera l'effacement
complet (pas seulement les points !) de tous les dés affichés.
Variante 4 : Ne conservez que les 3 boutons A, B et C. Le bouton A fera apparaître 12 dés de
męme taille disposés sur deux lignes de 6. Les valeurs des dés de la premičre ligne seront dans
l'ordre 1, 2, 3, 4, 5, 6. Les valeurs des dés de la seconde ligne seront tirées au hasard entre 1 et 6.
Chaque utilisation du bouton B provoquera un changement de valeur aléatoire du premier dé de la
seconde ligne, tant que cette valeur restera différente de celle du dé correspondant dans la premičre
ligne. Lorsque le 1er dé de la 2e ligne aura acquis la valeur de son correspondant, c'est la valeur du 2e
dé de la seconde ligne qui sera changée au hasard, et ainsi de suite, jusqu'ŕ ce que les 6 faces du bas
soient identiques ŕ celles du haut. Le bouton C provoquera l'effacement complet (pas seulement les
points !) de tous les dés affichés.
54 Il va de soi que nous pourrions rassembler toutes les classes que nous construisons dans un seul module.



